Wymiary obrazków
Szerokość i wysokość
Komputerowe obrazki są wykonane z małych kolorowych kwadracików, nazywanych pikselami. Ilość tych kwadracików to rozdzielczość. Zazwyczaj podaje się ją jako ilość pikseli w linii poziomej (szerokość) i pionowej (wysokość) np. 800x600px lub 1920x1080px. [Skrót 'px’ od angielskiego 'pixel’]


Obrazki, które są zapisane w postaci tablicy z kolorowymi pikselami nazywane są bitmapami. Rzadziej używa się określenia grafika rastrowa. Bitmapy to najpopularniejszy format grafiki, np. wszystkie zdjęcia jakie widzisz na komputerze, to właśnie bitmapy, tak samo większość kolorowych ilustracji na stronie internetowej czy skany dokumentów. Oprócz grafiki rastrowej jest jeszcze grafika wektorowa.
Rozdzielczość monitorów
Obraz na ekranie monitora również jest złożony z tych kwadracików. Jeżeli przybliżysz się do ekranu wystarczająco mocno, może uda Ci się zobaczyć je gołym okiem. Również rozdzielczość monitorów podaje się w pikselach. Obecnie najpopularniejsza to 1920x1080px dla monitorów wolnostojących, a 1366x768px dla monitorów wbudowanych w laptopy. Coraz więcej się mówi o ekranach 4K, które mają rozdzielczość 3840x2160px. Dla porównania, zanim nadeszła era telewizorów HD, kanały w TV były nadawane w 720x576px.
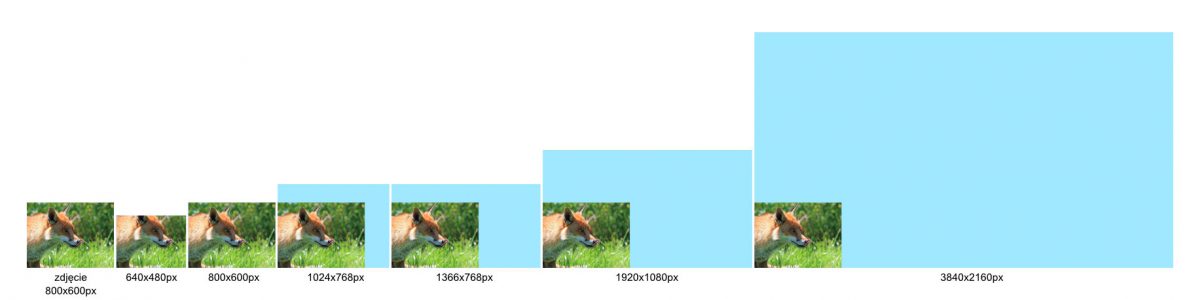
Obrazek o wymiarach 800x600px, wyświetlony piksel do piksela będzie zajmował różną powierzchnię ekranu w zależności od rozdzielczości monitora:

Jeśli obraz o wymiarach 800x600px wyświetlimy piksel do piksela na starym monitorze o rozdzielczości 640x480px, wtedy część zdjęcia będzie ukryta.

Jak sprawdzić rozdzielczość?


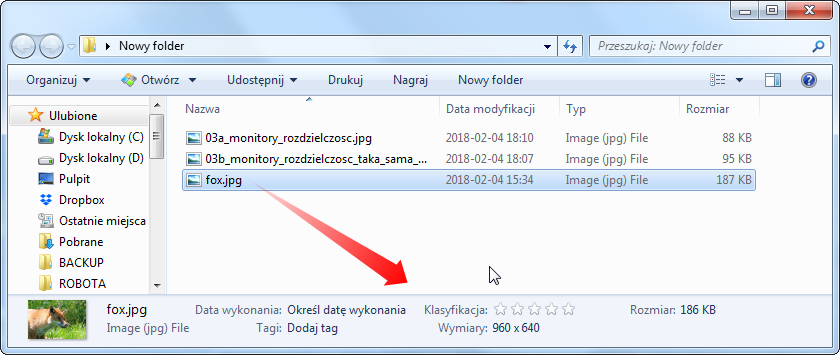
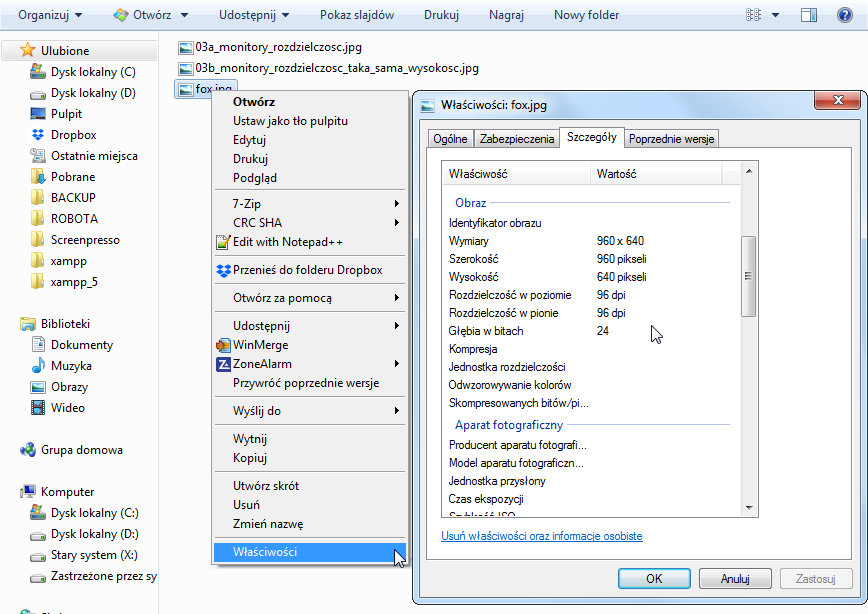
Można też po prostu otworzyć plik – programy do przeglądania grafiki zazwyczaj wyświetlają podstawowe informacje.
Rozmiar
Im większa jest rozdzielczość obrazu, tym więcej szczegółów on zawiera. Ale nie ma nic za darmo – wraz z nią rośnie ilość miejsca potrzebnego do przechowywania obrazu. Grafika zapisana w rozdzielczości 200x200px będzie zajmowała 4 razy więcej miejsca w pamięci niż taka sama, ale zapisana w rozdzielczości 100×100. Dlaczego cztery a nie dwa? Pomnóżmy te liczby, a otrzymamy całkowitą ilość pikseli składającą się na każdy rysunek. Większy będzie miał 40,000, a ten mniejszy 10,000 punktów.
Ilość zajmowanego miejsca w pamięci w systemach Windows jest określana słowem Rozmiar. Tutaj trzeba uważać na podobieństwo słów wymiary oraz rozmiar, gdyż oznaczają coś innego. Wymiary to szerokość i wysokość, czyli to o czym mowa była wcześniej. Rozmiar to ilość miejsca zajmowanego w pamięci komputera. W naszym języku to dość kłopotliwe połączenie, ale w angielskim jest wygodniejsze (demensions dla wymiarów i size dla rozmiaru). Sam wolę używać słowa objętość.
Rozdzielczość podaje się jako szerokość i wysokość podaną w pikselach. Rozmiar wyraża się w bajtach. Ilość bajtów zależy od rozdzielczości obrazka oraz kompresji. O kompresji napisałem tutaj.
Przykładowo, na stronie internetowej obrazki mogą mieć takie objętości:
| zastosowanie obrazka | wymiary | rozmiar w bajtach | w kilobajtach | w megabajtach |
|---|---|---|---|---|
| ikona koszyka | 20x20px | 800B | 0,8KB | 0,0008MB |
| logo na górze strony | 220x80px | 16,000B | 16KB | 0,016MB |
| miniatura obrazka | 200x200px | 45,000B | 45KB | 0,045MB |
| duży obrazek na sliderze | 1920x1080px | 300,000B | 300KB | 0,3MB |
Z tym, że to są rozmiary obrazków dostosowanych do stron internetowych. Gdyby wrzucić na stronę zdjęcie wyciągnięte bezpośrednio z aparatu fotograficznego, mogłoby zajmować 10,000,000 bajtów (10MB). Strona obciążona tak dużymi plikami ładuje się bardzo długo. Przez to zniecierpliwieni goście odchodzą, zanim sprawdzą co na niej jest. Do tego strona zajmuje gorszą pozycję w wynikach Google za długi czas wczytywania.
Jedną z rzeczy, które często poprawiam na stronach klientów jest pomniejszanie grafik tam, gdzie nie są potrzebne duże.
Zmiana rozdzielczości
Są dwa proste sposoby, aby zmniejszyć objętość zdjęć i obrazów. Pierwszy to zmiana rozdzielczości (wymiarów), czyli zmniejszenie ilości pikseli, z których są zbudowane. Drugi to kompresja, czyli słabo widoczne pogorszenie jakości grafiki. O tym drugim będzie w innym wpisie.
Zmiana rozdzielczości to inaczej skalowanie. Aby zmniejszyć obrazek o wymiarach 800x600px do 400×300 potrzebny jest program. Nie musi być to od razu kobyła taka jak Photoshop, czy GIMP. Większość programików, które służą do przeglądania zdjęć, potrafi je zmniejszyć/powiększyć i zapisać z nowymi wymiarami.

Jak zmienić rozdzielczość (przeskalować obraz) w GIMP-ie.
GIMP to darmowy (również dla firm) program do edycji grafiki. Możliwościami czy wygodą ustępuje on Photoshopowi, ale jeżeli okazjonalnie musisz zrobić obrazek, poprawić kolory zdjęcia, to niekoniecznie jest sens pchać się w koszty. Zakładam, że już umiesz instalować programy i otwierać/zapisywać pliki, więc nie będę się rozpisywać. GIMP-a można pobrać np. z oficjalnej strony.
- Uruchom GIMP-a;
- Otwórz plik, który chcesz przeskalować;
- U góry wybierz Obraz, a potem Skaluj obraz;
- W okienku znajdź Wymiary obrazu i wpisz nową szerokość, a potem kliknij na wysokości (jeżeli symbol łańcucha jest zamknięty, program sam wyliczy odpowiednią wysokość);
- Wciśnij Przeskaluj;
- U góry wybierz Plik, a potem Wyeksportuj jako;
- Wpisz nową nazwę, najlepiej dopisując do niej nową rozdzielczość (np. obrazek_400x300.jpg);
- Jeżeli nie znasz się na formatach graficznych, zostaw końcówkę po kropce tak jak było (np. .jpg lub .png) i wciśnij Wyeksportuj;
- Jeżeli wyskoczy małe okienko, to dla plików z końcówką .jpg 85% jest wystarczającą jakością, jeśli chcesz wrzucić ten plik na stronę internetową. Jeżeli plik miał .png w nazwie, to najlepiej nic nie zmieniaj i wciśnij Wyeksportuj.
W drugiej części wpisu zajmiemy się innymi sposobami zapisywania rozdzielczości. Takimi jak megapiksele czy DPI.

2 komentarze
Możliwość komentowania została wyłączona.