We wpisie o rozdzielczości obrazów wspominałem o rozmiarze, czyli o tym ile miejsca w pamięci komputera (lub ile transferu w internecie) zabiera grafika. Myśl była taka, że im większy rozmiar obrazków na stronie, tym więcej czasu potrzebuje ona na wyświetlenie się. Długi czas pobierania zniechęca gości do dalszego przeglądania i jednocześnie pogarsza pozycję strony w Google.
Żeby zmniejszyć rozmiar obrazka można zrobić dwie rzeczy. Po pierwsze zmniejszyć rozdzielczość, a po drugie wybrać odpowiedni format i skompresować.
Czym jest kompresja
Nieskompresowany obraz jest zapisany w komputerze jako tablica z kolorowymi kropkami, czyli pikselami. Kolor każdego piksela jest zapisany oddzielnie. Jeżeli mamy szachownicę o wymiarach 100x100px, wtedy plik zawiera opis 10.000 pikseli.

Zamiast zapisywać kolor każdego piksela po kolei (np. pierwsza linia: 1-szary, 2-szary, 3-szary… 98-biały, 99-biały, 100-biały, nowa linia, szary, szary…), komputer może odszukać sposób na krótsze opisanie zawartości obrazka. W tym przykładzie może napisać, aby na białym tle narysować dwa szare kwadraty: jeden od lewego górnego rogu do środka, a drugi od środka do prawego dolnego rogu.
Kompresja to zapisanie nie tyle samego obrazka, co sposobu w jaki go uzyskać. Pozwala przy tym zaoszczędzić miejsce w pamięci komputera i transfer w internecie.
Kompresja stratna i bezstratna
Przykład z szachownicą był bardzo prosty i przedstawiał kompresję bezstratną. Czyli obrazek po tym zabiegu nic nie stracił na swojej jakości.
Opisanie zdjęć wymaga już zaawansowanej matematyki i programowania. Czasem też wymaga pewnych uproszczeń, które skracają cały opis, ale trochę zniekształcając rysunek. To jest właśnie kompresja stratna.
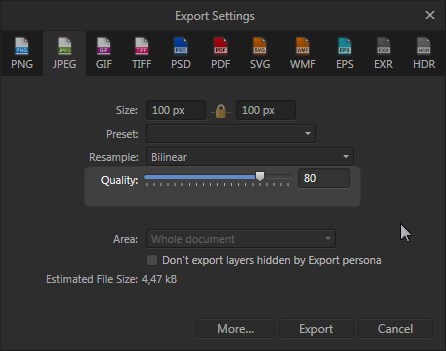
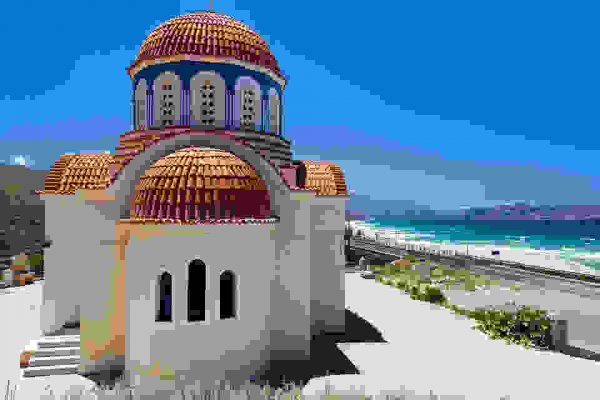
Programy graficzne pozwalają balansować pomiędzy zaoszczędzonym miejscem, a jakością obrazu. Poniżej suwak, który pojawia się przy zapisywaniu grafiki jako JPG oraz efekty.






Lekko skompresowany obraz może być bardzo trudny do odróżnienia od oryginału, a przy tym zajmować kilka razy mniej miejsca.
Formaty obrazów bitmapowych
BMP
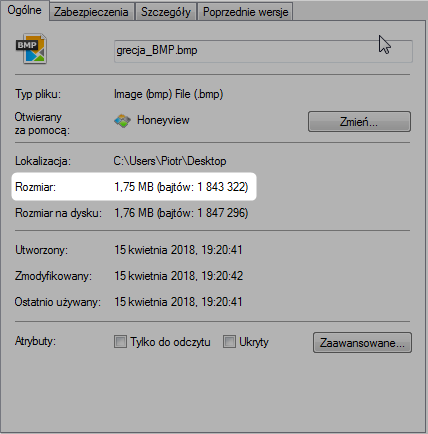
Nieskompresowana bitmapa, która zajmuje dużą ilość miejsca w pamięci komputera. Jakość obrazu jest idealna przez co ten format plików graficznych może być używany do przechowywania amatorskich zdjęć i innych obrazów. Brak kompresji sprawia, że ich rozmiar jest gigantyczny, przez co nie nadają się do używania w internecie czy wewnątrz dokumentów.
Kompresja
Pliki w formacie BMP zazwyczaj są nieskompresowane, choć ten format obsługuje bezstratną kompresję (ale niezbyt wydajną).

Kolory i przeźroczystość
Pliki BMP obsługują płynną przeźroczystość oraz wszystkie kolory, jakie mogą wyświetlić standardowe monitory (ponad 16 milionów).
RGB 24 oraz RGBA 32, 8 bitów na kanał, możliwa przeźroczystość
Zalety
- idealna jakość obrazu
- możliwość użycia bezstratnej kompresji
Wady
- ogromny rozmiar
- tylko 8 bitów na kanał, czyli nie jest dla grafiki profesjonalnej
Zastosowania
- archiwizacja plików bez straty jakości
- grafika komputerowa
JPG
Najpopularniejszy format plików graficznych. Wykorzystywany niemal wszędzie: na stronach internetowych, w dokumentach, do przechowywania domowych fotografii. Chociaż JPG ma już prawie 30 lat (premiera w 1991), po mimo wielu prób wciąż nie pojawił się format, któremu udałoby się go zastąpić.
Kompresja
Pliki JPG zazwyczaj używają stratnej kompresji, czyli zdjęcia zostają uszkodzone. Podczas zapisu obrazu do formatu JPG, można ustawić siłę kompresji. Mała już w znaczący sposób zmniejsza rozmiar grafiki nie niszcząc jej w zauważalny sposób. Im silniejsza kompresja, tym mniejszy rozmiar obrazu, ale gorsza jakość.
Kolory i przeźroczystość
Pliki JPG przechowują wszystkie kolory, jakie mogą wyświetlić standardowe monitory. Nie przechowuje jednak przeźroczystości. Nie nadają się więc przez to do zapisywania np. ikon, logotypów i symboli graficznych.
RGB 24, 8bitów na kanał, brak przeźroczystości
Zalety
- każdy program i urządzenie go otworzy
- małe rozmiary plików
- możliwość balansowania między jakością a rozmiarem
Wady
- kompresja stratna
- format ma już prawie 30 lat i są już wydajniejsze metody kompresji
- brak przeźroczystości
Zastosowania
- przechowywanie domowych zdjęć
- grafika do internetu
PNG
PNG to format używający bezstratnej kompresji. To znaczy, że obrazek będzie wyglądał tak samo jak oryginał, ale zajmował mniej miejsca. Obsługuje przeźroczystość, dzięki czemu jest użyteczny na stronach internetowych np. do logotypów czy ikonek. Chociaż zdjęcia zapisane w PNG zajmują więcej miejsca niż JPG, to pewne rodzaje grafiki jak np. ikony, wykresy, przyciski, loga, schematy zajmują zdecydowanie mniej miejsca niż JPG, zachowując przy tym oryginalną jakość.


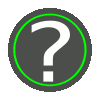
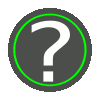
PNG (po lewej) zapisuje grafikę w oryginalnej jakości. JPG (po prawej) może uszkodzić obraz. Np. tutaj widać artefakty przy znaku zapytania i zielonej obwódce. Dlatego do prostych grafik lepiej używać formatu PNG.

Kolory i przeźroczystość
Pliki PNG obsługują przeźroczystość, dzięki czemu są używane na stronach internetowych do grafik takich jak loga, ikony czy przyciski. Do tego obsługują różne tryby przechowywania kolorów:
- indeksowany (od 2 do 255)
- skala szarości (8 lub 16 bitów)
- RGBA (8 lub 16 bitów na kanał)
Zalety
- przeźroczystość
- różne tryby kolorów
- do 16 bitów na kanał
- bezstratna kompresja
- lepsza kompresja prostych rysunków niż JPG
Wady
- brak obsługi przestrzeni CMYK
- zdjęcia zajmują więcej miejsca niż JPG
Zastosowania
- ikony, przyciski i logo na stronach internetowych
- schematy i wykresy
GIF
Z plikami GIF dziś spotykamy się głównie w postaci krótkich zapętlonych animacji. Kiedyś format ten był bardziej wszechstronny i był używany jako ikony przycisków, wykresy, schematy, obrazy tła. W tych zastosowaniach wyparł go PNG.
Kompresja
Chociaż sama kompresja jest niby bezstratna, to format ten obsługuje maksymalnie 256 kolorów, przez co zdjęcia, czy animowane filmiki wyglądają źle.
Kolory i przeźroczystość
GIF obsługuje maksymalnie 256 kolorów (minimalnie 2 np. czerń i biel). Obsługuje też przeźroczystość, ale w odróżnieniu do PNG, jest ona zero-jedynkowa. Czyli coś jest albo w pełni przeźroczyste, albo w ogóle. Nie można zrobić półprzeźroczystego tła, a krawędzie wyciętych obiektów są poszarpane.




Zalety
- mały rozmiar
- animacja
- przeźroczyste tło…
Wady
- … ale ta przeźroczystość jest zero-jedynkowa
- poszarpane krawędzie obiektów na przeźroczystym tle
- max 256 kolorów
Zastosowanie
- animowane obrazki w internecie
Jak widzisz, zamieszczanie obrazków w Internecie wiąże się z pewnymi problemami jak utrata jakości czy duży rozmiar grafiki i powolne wczytywanie strony. Jednak pewien rodzaj obrazów, jak wykresy, schematy, loga, znaki czy proste ilustracje, które można zapisać w postaci grafiki wektorowej. Zajmuje mniej miejsca (zwłaszcza dla dużych rozdzielczości) i jest pozbawiona artefaktów powstających przy silnej kompresji.
