Przed opisaniem formatów grafiki rastrowej, chciałbym jeszcze (względnie) szybko wyjaśnić, w jaki sposób powstają kolory na ekranach, oraz w jaki sposób są zapisywane. Ułatwi to później wybór właściwego formatu obrazka.
Kolory podstawowe
Najważniejsze co musisz wiedzieć, to to, że ekrany tworzą różne barwy mieszając ze sobą trzy kolory podstawowe: czerwony, zielony i niebieski. Na całej powierzchni monitora, telewizora czy telefonu są rozłożone miliony malutkich lampek nazywanych subpikselami. Są ich trzy rodzaje, które świecą na czerwono, zielono lub niebiesko. Ekrany manipulują jasnością poszczególnych subpikseli, aby uzyskać różna proporcje barw podstawowych, a tym samym różne kolory. Więcej o tym, oraz o sposobie tworzenia koloru przez drukarki znajdziesz w filmie w tym wpisie: RGB vs CMYK
Subpiksele
Obraz na ekranie komputera, telewizora czy telefonu tworzony jest za pomocą kolorowych kwadracików, czyli pikseli. Każdy piksel jest złożony z trzech mniejszych prostokątów nazywanych subpikselami. Jeden subpiksel jest czerwony, drugi zielony, a trzeci niebieski. Sterując jasnością tych trzech podstawowych barw otrzymuje się kolor całego piksela.

- Jeżeli żaden subpiksel nie będzie się świecił, otrzymamy kolor czarny.
- Jeżeli tylko czerwony, to otrzymamy kolor czerwony. Im jaśniejszy subpiksel będzie, tym jaśniejszą czerwień uzyskamy. Tak samo działa to dla zielonego i niebieskiego.
- Mieszając czerwony z zielonym możemy uzyskać odcień od pomarańczowego do żółtego, w zależności od tego, czy to czerwony będzie jaśniejszy, czy zielony.
- Mieszając zieleń z niebieskim, otrzymamy błękit.
- Mieszając czerwień z niebieskim – róż.
- Jeżeli wszystkie zaświecą z całej siły – dostaniemy biały.
- Jeżeli wszystkie trzy z podobną mocą – kolor zbliżony do szarego.
| R: 0, G: 0, B: 0 | R: 64, G: 64, B: 64 | R: 128, G: 128, B: 128 | R: 192, G: 192, B: 192 | R: 255, G: 255, B: 255 |
| R: 0, G: 0, B: 0 | R: 64, G: 0, B: 0 | R: 128, G: 0, B: 0 | R: 192, G: 0, B: 0 | R: 255, G: 0, B: 0 |
| R: 0, G: 0, B: 0 | R: 0, G: 64, B: 0 | R: 0, G: 128, B: 0 | R: 0, G: 192, B: 0 | R: 0, G: 255, B: 0 |
| R: 0, G: 0, B: 0 | R: 0, G: 0, B: 64 | R: 0, G: 0, B: 128 | R: 0, G: 0, B: 192 | R: 0, G: 0, B: 255 |
| R: 255, G: 64, B: 0 | R: 255, G: 160, B: 0 | R: 255, G: 255, B: 0 | R: 160, G: 255, B: 0 | R: 64, G: 255, B: 0 |
| R: 0, G: 255, B: 64 | R: 0, G: 255, B: 160 | R: 0, G: 255, B: 255 | R: 0, G: 160, B: 255 | R: 0, G: 64, B: 255 |
| R: 64, G: 0, B: 255 | R: 160, G: 0, B: 255 | R: 255, G: 0, B: 255 | R: 255, G: 0, B: 160 | R: 255, G: 0, B: 64 |
| R: 255, G: 0, B: 0 | R: 224, G: 32, B: 32 | R: 192, G: 64, B: 64 | R: 160, G: 96, B: 96 | R: 128, G: 128, B: 128 |
Głębia bitowa
Zmiana jasności subpikseli nie jest płynna, odbywa się małymi skokami. Typowe obrazki i typowe ekrany do określenia jasności używają całkowitych liczb od 0 do 255. 0 = nie świeci w ogóle, 255 = świeci z całą mocą.
Kombinacja trzech subpikseli (czerwonego, zielonego i niebieskiego), z których każdy może świecić na jednym z 256 poziomów, pozwala uzyskać ponad 16 milionów różnych kolorów. Jeżeli zwiększyć liczbę poziomów jasności, można uzyskać jeszcze więcej. Duża liczba barw pozwala uzyskać naturalne kolory i płynne przejścia między nimi (tzw. gradient).

Ilość poziomów jasności nazywa się głębią bitową. Standardowe obrazki oraz monitory obsługują 256 poziomów dla każdego z podstawowych kolorów. Nazywamy to głębią ośmiobitową. Wchodzące do sklepów telewizory HDR pozwalają uzyskać 1024 poziomy i mają głębię dziesięciobitową. Skąd się wzięła ósemka i dziesiątka?
Wzięły się ze sposobu, w jaki komputery przechowują liczby. My używamy systemu dziesiętnego, w którym do zapisu dowolnej liczby używamy cyfr od 0 do 9. Komputery używają systemu binarnego, w którym używa się tylko dwóch cyfr: zera i jedynki. Przykładowe liczby zapisane w systemie dziesiętnym (normalnym) i binarnym (komputerowym):
| 0 | 0 |
| 1 | 1 |
| 2 | 10 |
| 3 | 11 |
| 4 | 100 |
| 5 | 101 |
| 6 | 110 |
| 7 | 111 |
| 8 | 1000 |
| 9 | 1001 |
| 10 | 1010 |
| 15 | 1111 |
| 16 | 10000 |
| 20 | 10100 |
| 50 | 110010 |
| 100 | 1100100 |
| 200 | 11001000 |
| 255 | 11111111 |
| 1023 | 1111111111 |
Jak widać system binarny wymaga więcej miejsca do zapisania tej samej liczby. 255 w dziesiętnym systemie wymaga trzech miejsc, a w binarnym 8 – stąd mówimy o głębi ośmiobitowej.
Dla dopełnienia obrazu: Graficy często pracują z grafikami mającymi jeszcze większą głębię bitową np. 16 lub 32 bity. Chociaż nie istnieją monitory, które potrafiłby wyświetlić miliony, a nawet miliardy poziomów, to taki nadmiar bardzo przydaje się np. podczas obróbki fotografii. Można dzięki temu zredukować jasność mocno nasłonecznionych miejsc i odkryć nowe szczegóły. Mimo tego, że wyglądały jak prześwietlona biała plama.



Kanały RGB oraz RGBA
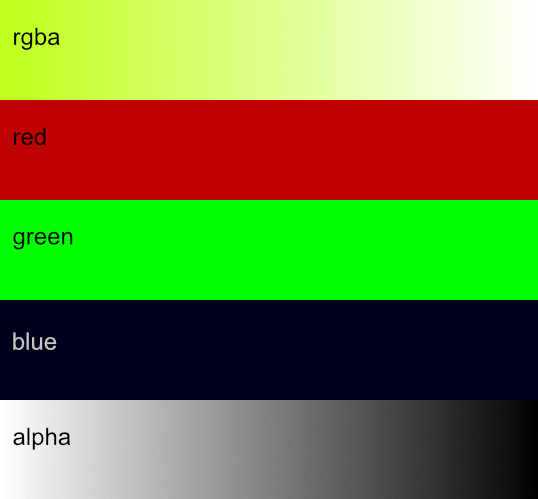
Kanały mówią, jakie informacje zawiera obrazek. Jeżeli obrazek jest kolorowy, to posiada kanały R[red] G [green] B[blue] (chociaż mogą być inne np. CMYK). Można wyodrębnić je ze zdjęcia.

Oprócz informacji o kolorze, obrazek może przechowywać też informacje o przeźroczystości. Wtedy do kanału RGB dochodzi Alpha. Alpha niekoniecznie musi przechowywać przeźroczystość. Np. tekstura fantastycznego miecza może posiadać w kanale alpha informację o tym, które części emitują światło.

Dla dopełnienia: Zapis RGB 24-bit oznacza trzy kanały na wiadome kolory. 24 to głębia kolorów, będąca sumą głębi poszczególnych kanałów. Takie coś spotkamy np. przy popularnych plikach JPG. Z kolei zapis RGBA 32-bit to 4 kanały. Trzy przechowują wiadomo-co, czwarty przeźroczystość. 32 to znowu zsumowana głębia kanałów, ale uwzględniająca przeźroczystość. Spotkamy to głównie przy plikach PNG.
Skala odcieni szarości
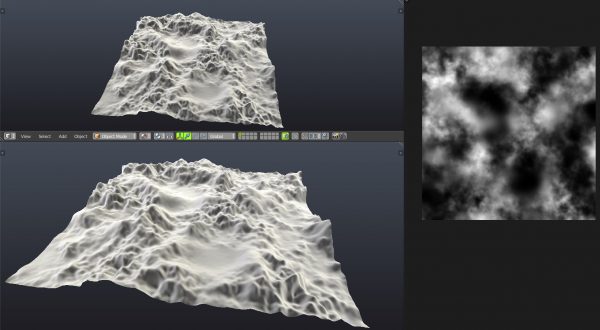
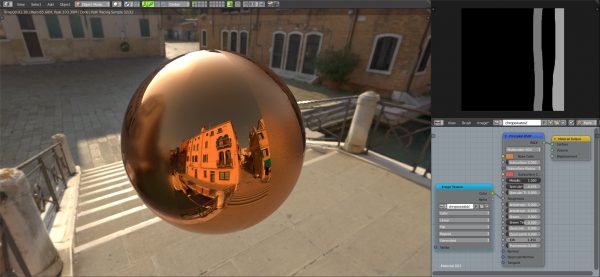
Skala odcieni szarości, inaczej grayscale, to po prostu jeden kanał, mówiący tylko o jasności. Może być ośmiobitowy, co da 256 różnych odcieni. Głębia może być większa, może być mniejsza. Obrazy zapisane w skali szarości to nie tylko czarno-białe zdjęcia, ale również informacje wykorzystywane przez grafików. Np. ukształtowanie terenu można zapisać jako obrazek, w którym miejsca wyżej położone są jaśniejsze, niżej – ciemniejsze. Wykorzystują to np. edytory poziomów w grach komputerowych. Innym sposobem na wykorzystanie skali szarości jest tekstura mówiąca, w którym miejscu powierzchnia obiektu jest gładka i odbija światło jak lustro, a w którym chropowata i daje rozmyte odbicie.

[Obraz pochodzi z Wikipedii.]

Kolor indeksowany
To stary system wywodzący się z czasów, kiedy komputery miały za mało pamięci aby przechowywać realistyczne obrazy i w ogóle nie były w stanie wyświetlić prawdziwych kolorów.
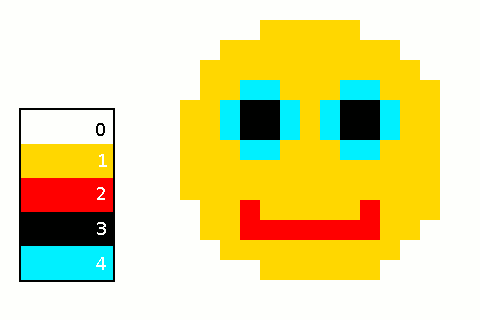
W trybie indeksowanym można przechowywać maksymalnie 256 kolorów (minimalnie 2). Podczas zapisywania obrazka generowana jest lista kolorów, a każdemu z nich przypisany numer. Następnie każdy piksel obrazka jest zapisywany jako jeden z tych numerów, w zależności od tego, który kolor najbardziej do niego jest podobny. Dziś jest to spotykane głównie w animowanych gifach.

Ze względu na ograniczoną liczbę kolorów, żeby uzyskać lepsze wrażenia (większej liczby barw, czy płynnego przejścia miedzy nimi) stosuje się dithering. Można to określić jako kropkowanie.



Podsumowanie
- Kolory na ekranie powstają poprzez mieszanie ze sobą czerwonego, zielonego i niebieskiego.
- Jasność poszczególnych kolorów (subpikseli) jest regulowana małymi skokami. Ilość możliwych skoków jest określana za pomocą głębi bitowej. Dzisiaj standardem jest 8 bitów na kolor, który pozwala uzyskać 256 poziomów jasności. Ekrany HDR mają głębię co najmniej 10 bitów i pozwalają uzyskać co najmniej 1024 poziomy. Im więcej tych poziomów, tym lepsze odwzorowanie kolorów.
- Graficy i fotografowie często korzystają z obrazów mających jeszcze większą głębie bitową. Np. 16 lub 32 na kanał. Pozwala to wydobywać więcej szczegółów z jasnych i zacienionych miejsc.
- Kanały RGB oraz RGBA mówią, jakie informacje przechowują obrazy. Ten pierwszy tylko kolory, ten drugi dodatkowo przeźroczystość.
- Oprócz modelu RGB/RGBA pozwalającego uzyskać naturalne kolory, istnieje jeszcze skala szarości oraz kolor indeksowany. Istnieją też kanały CMY oraz CMYK, ale o tym w innym wpisie.
- A jeżeli chcesz zobaczyć, jak dobierać pasujące do siebie barwy, zobacz wpis o kole kolorów.
