Grafika wektorowa to obrazy stworzone z figur geometrycznych i linii, które są nałożone na siebie. Dla przykładu znak ostrzegający przed skrzyżowaniem można zapisać w postaci prostych poleceń:
| Nr | Polecenie w ludzkim języku | Polecenie w komputerowym języku (SVG) -> tylko dla nerdów |
|---|---|---|
| 1 | Stwórz obrazek o wielkości 100x100px | <svg width=”100px” height=”100px” xmlns=”http://www.w3.org/2000/svg”> |
| 2 | Na środku narysuj żółty trójkąt z grubą czerwoną obwódką | <polygon points=”8,88 96,88 52,16″ style=”stroke: #d00; stroke-width: 5; fill: #ff0;”/> |
| 3 | Na trójkącie narysuj czarną ukośną kreskę z dolnego lewego rogu do prawego górnego | <line x1=”37″ y1=”80″ x2=”67″ y2=”50″ style=”stroke:#000; stroke-width: 6;” /> |
| 4 | Na trójkącie narysuj czarną ukośną kreskę z dolnego prawego rogu do lewego górnego | <line x1=”37″ y1=”50″ x2=”67″ y2=”80″ style=”stroke:#000; stroke-width: 6;” /> |
| 5 | Koniec obrazka | </svg> |
Uspokajam, że grafikę wektorową rysuje się klikając myszką po ekranie, a nie klepiąc kod. Sam już tworzyłeś obrazy wektorowe wstawiając prostokąty, strzałki i inne kształty w Wordzie czy PowerPoincie. Wcześniejszy zapis dotyczył jedynie tego, jak ten rodzaj grafiki jest przechowywany w komputerze, a nie jak się go tworzy. Word i PowerPoint wykorzystują grafikę wektorową do prostych ilustracji. Do ładniejszych rysunków korzysta się z programów takich jak Inkscape, Corel Draw czy Adobe Illustrator.
Grafikę wektorową wykorzystuje się wszędzie. Od stron internetowych, poprzez ulotki, ilustracje w książkach, opakowania, po gry i animacje. Nawet litery, które teraz czytasz są zapisane w postaci wektorów.
Oczywiście, aby ten rodzaj grafiki wyświetlić na ekranie komputera, czy wydrukować na opakowaniu, komputer musi przerobić go na bitmapę, czyli narysować za pomocą kolorowych kropek na monitorze lub papierze. Proces ten nazywany jest rasteryzacją.
Składniki grafiki wektorowej
Żeby lepiej zrozumieć, czym jest grafika wektorowa, rozłożymy na części lisa. Ale najpierw sprawdźmy, z czego są złożone takie rysunki.
Prosta linia. Ma dwa wierzchołki – początek i koniec. Ma właściwości takie jak grubość, kolor, styl (linia ciągła, przerywana, kropkowana) czy zakończenia (np. może być zaczęta kropką a zakończona grotem strzałki).
Łamana linia. Ma więcej wierzchołków. Poza tym te same właściwości.
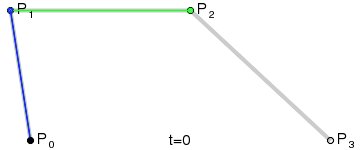
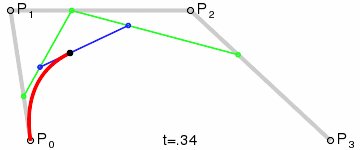
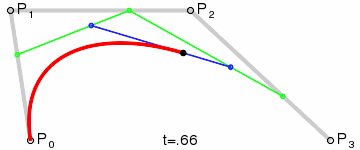
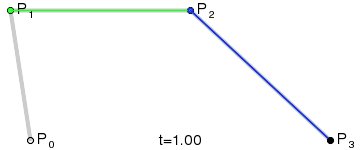
Krzywa linia (krzywa Béziera). Krzywiznę ustawia się za pomocą dwóch dodatkowych punktów, które są połączone z początkiem i końcem.

Źródło: Wikipedia
Krzywe mogą być połączone ze sobą. Tu warto przyjrzeć się punktom kontrolnym wyrastającym z wierzchołków, ponieważ pozwalają one zrobić płynne lub ostre przejścia pomiędzy krzywymi.
Kształty podstawowe. Każdy program ma swój zestaw, ale ogólnie jest tu elipsa, prostokąt, gwiazda, wielobok itp. Oprócz konturów mają wypełnienie, które może być jednolitym kolorem, gradientem czy obrazkiem, albo być przeźroczyste. Prymitywne obiekty mają dodatkowe opcje, które pozwalają zaokrąglić rogi, zrobić wcięcie w kole, zmienić ilość boków itp.
Kształty odręczne. Rysuje się je klikając tam, gdzie mają być wierzchołki. W dowolnej chwili można dodawać, usuwać i przestawiać punkty, zaokrąglić ściany itp.
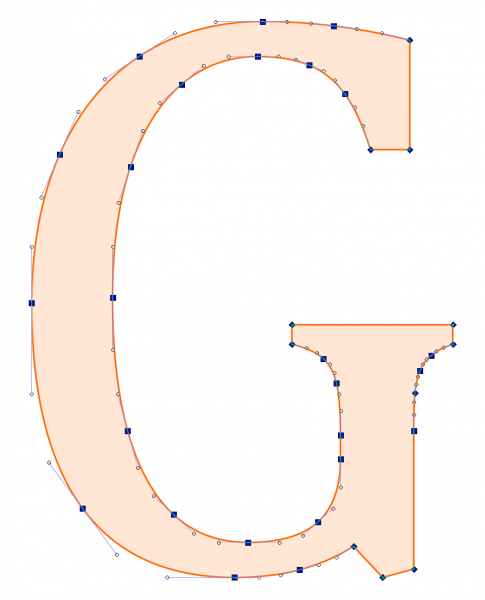
Tekst. Grafika wektorowa przechowuje tekst. Aby uniknąć sytuacji, w której wygląd liter zmienia się na różnych komputerach z powodu braku czcionek, można je osadzać w pliku. Częstą praktyką jest konwertowanie tekstu do krzywych przed wysłaniem do drukarni. Sprawia to, że tekstu nie można już edytować, a litery stają się kształtami. Chroni to dokument przed niechcianymi zmianami.

Kolejność. Wszystkie obiekty, które znajdują się na obrazku są ułożone na stosie. To znaczy, że jeden obiekt może zasłaniać drugi. Kolejność można zmieniać do woli.
Zalety grafiki wektorowej
Skalowanie i obracanie bez utraty jakości. Zapis obrazów w postaci instrukcji: „prosta linia od punktu [0;0] do punktu [20;50], czarna o grubości 2” daje sporo możliwości. Przede wszystkim można taką grafikę dowolnie powiększać i obracać bez utraty jakości. Jeżeli każesz komputerowi przeskalować obraz dwukrotnie, to najpierw przemnoży wszystkie liczby w instrukcji przez 2, a potem narysuje od nowa. Analogicznie przy pomniejszaniu o połowę, liczby najpierw zostaną podzielone przez 2.
Wcześniejszy rysunek znaku ostrzegawczego, zapisany jako wektory, można bez utraty jakości rozciągnąć na cały ekran, ale również na cały bilbord, który stoi przy drodze.
Rysowanie grafiki wektorowej komputer zaczyna od obliczenia pozycji wierzchołków na ekranie, a potem łączy je konturem i wypełnia kolorem.
Inaczej wygląda to w grafice bitmapowej, takiej jak zdjęcia. Tam komputer przechowuje gotowy obraz w postaci tablicy z kolorowymi punktami. Kiedy go powiększa, wstawia nowe punkty między istniejące. Ponieważ nie ma informacji, co jest na zdjęciu, nie może sam wyliczyć nowych szczegółów. Nowe piksele tworzy poprzez mieszanie sąsiadujących kolorów. Dlatego podczas powiększania lub obrotu obraz bitmapowy zostaje rozmyty i rozpikselowany, co ładnie widać na poniższym porównaniu.
| rodzaj pliku | 100x100px | powiększenie 3x |
|---|---|---|
| SVG wektory | ||
| PNG bitmapa |  |  |
Z tego powodu, gdy zamawiasz logo u grafika, zawsze proś o zapisanie go w formacie wektorowym – EPS. Warto też zapytać o pliki robocze jak CDR czy AI (w zależności od tego, w jakim programie grafik pracuje), które będą bardzo pomocne przy odświeżaniu lub przerabianiu znaku graficznego.
Łatwe poprawki. Ponieważ ten rodzaj grafiki jest zbudowany z prostych kształtów i linii nałożonych na siebie, łatwo ją edytować. Np, jeżeli masz rysunek, na którym są nałożone na siebie obiekty, a chcesz aby były rozsunięte, wystarczy otworzyć je w programie, przestawić i zapisać. W przypadku bitmap, trzeba by najpierw starannie wyciąć każdy kształt, a potem zrekonstruować wybrakowane miejsce na spodzie.

Żeby rozsunąć te obiekty, trzeba je starannie wyciąć, zrekonstruować kontury, wypełnić puste miejsca i wyczyścić pozostałości na krawędziach.
Zajmuje mniej miejsca w pamięci komputera. Zwłaszcza jeśli porównać to do bitmap o dużej rozdzielczości. Zwłaszcza w przypadku prostych rysunków. Dla przykładu: wcześniejszy znak drogowy w postaci wektorów zajmuje 367 bajtów, a w postaci bitmapy 2140 bajtów dla rozdzielczości 100x100px. Dla większej rozdzielczości zwiększy się objętość bitmapy, a wektorów pozostanie ta sama.
Gładkie i równe linie. Wyglądają lepiej niż ręcznie rysowane.
Brak artefaktów związanych z kompresją. Ilość miejsca zajmowanego przez bitmapy w pamięci komputera można zmniejszyć za pomocą kompresji. Są różne metody, ale generalnie im silniejsza kompresja, tym gorsza jakość obrazka. Poniżej plik JPG skompresowany do 4000 bajtów (4kb), który wygląda gorzej niż wektory, a i tak zajmuje więcej miejsca.

Wady grafiki wektorowej
Nie nadaje się do przechowywania zdjęć. Nie zapiszemy w niej zdjęć, skanów dokumentów czy np. screenshotów z gier. Również kolorowe obrazki pełne detali, rozmyć i cieniowania nie mogą zostać przekształcone na zbiór prostych kształtów.
Ilość miejsca dla złożonych rysunków. Im bardziej skomplikowany i szczegółowy rysunek, tym więcej miejsca zajmuje w postaci wektorowej. Może się okazać, że przy niskich rozdzielczościach bitmapa będzie oszczędniejszym wyborem.
Problemy z otwarciem plików wektorowych. Nie każdy użytkownik ma specjalny program do ich otwierania. Jedynie pliki SVG są odtwarzane przez współczesne przeglądarki internetowe. Dlatego częstą praktyką jest tworzenie rysunku w programie do grafiki wektorowej, a potem eksportowanie (rasteryzacja) go do zwykłej bitmapy, takiej jak JPG czy PNG.
Programy do grafiki wektorowej
- Inkscape. Darmowy program, również do użytku komercyjnego. Stworzony z myślą o pojedynczych obrazach. Można go pobrać z tej strony.
- Corel Draw. Chyba najpopularniejszy płatny program do grafiki wektorowej. Pozwala tworzyć skomplikowane rysunki, ulotki, opakowania i wielostronicowe publikacje.
- Adobe Illustrator. Jak wyżej, tyle że od firmy Adobe.
- Adobe Animate (dawniej Flash). Kiedyś we Flashu powstawały interaktywne strony internetowe, programy i gry dostępne przez przeglądarkę. Dzisiaj lepiej sprawdza się HTML5. Rola Flasha została ograniczona do tworzenia animacji 2D, stąd zmiana nazwy na Animate.
- Affinity Designer. Stosunkowo nowy konkurent dla Corela i Illustratora. Nie wiem, czy nie ustępuje im możliwościami, ale skutecznie rywalizuje z nimi przystępną ceną i polityką aktualizacji.
- Gravit Designer. Darmowy program, raczej do tworzenia pojedynczych obrazów i projektowania interfejsów oraz wyglądu stron. Można pobrać go stąd.
- LibreOffice Draw. Wchodzi w skład darmowego pakietu biurowego LibreOffice. W porównaniu do powyższych jest toporny w użyciu, więc szybko się z nim pożegnałem.
- Chrome, Edge, FireFox, Internet Explorer, Opera. Tylko do otwierania plików SVG i PDF. Innych nie wyświetlą, nie pozwalają też edytować.
Formaty plików wektorowych
- SVG. Format stworzony z myślą o stronach internetowych i elektronicznych dokumentach. Często spotykany na witrynach, gdzie jest używany do przechowywania logo, ikon czy prostych rysunków. Obsługuje animacje.
- EPS. Popularny format do zapisu pojedynczych obrazów. Obsługiwany przez wszystkie poważne programy do grafiki. Jak zamawiasz logo, proś o ten format. Jak wysyłasz grafikowi logo, to najlepiej w tym formacie.
- AI. Format plików używanych przez Adobe Illustraotra. Ma obsługę wielu stron i masę innych rzeczy.
- CDR. Jak wyżej, ale używane przez pakiet Corela.
- AFDESIGN. Jak wyżej, ale od Affinity.
- PDF. Popularny format do przesyłania i drukowania dokumentów. Współczesne przeglądarki tj. Chrome czy FireFox bez problemu otwierją PDF-y i nie ma już potrzeby instalowania np. Adobe Readera.
(Oczywistość: tak jak w każdym innym pliku wektorowym, w PDF-ach można osadzać bitmapy. Jeżeli ktoś zeskanuje dokumenty i zapisze jako PDF, to skany nie stają się magicznie wektorami, tylko dalej są bitmapami, ze wszystkimi ich właściwościami.) - ODG. Format plików używanych przez LibreOffice Draw.
WordPress a SVG
Póki co WordPress nie pozwala uploadować grafiki SVG. Spowodowane jest to lukami w zabezpieczeniach, narażającymi na uruchomienie złośliwego kodu za pomocą tego rodzaju plików. Aby osadzić SVG w tym artykule musiałem zainstalować plugin Safe SVG, który nie tylko pozwala wstawić wektory do postów, ale jeszcze oczyszcza je z potencjalnie niebezpiecznych skryptów.
Przeglądarki a SVG
Wszystkie współczesne przeglądarki internetowe mają obsługę formatu SVG.
- Androidowa przeglądarka od wersji 4
- Chrome od wersji 31
- Edge od początku
- FireFox od wersji 31
- Internet Explorer od wersji 9
- Opera od wersji 24
- Opera Mini od wersji 8
- Safari od wersji 7.1
Podsumowanie
Podsumowując: Grafika wektorowa to taka, gdzie obraz jest tworzony z prostych figur nałożonych na siebie. Jej zastosowanie jest bardzo szerokie, używa się jej:
- Do projektowania opakowań
- Do tworzenia ilustracji w książkach i instrukcjach
- Do tworzenia logotypów i innych znaków
- Do zapisywania czcionek w komputerze
- W materiałach, które trafią do druku: od wizytówek, poprzez ulotki do wielkich bilboardów
- Do tworzenia symboli i przycisków używanych w Internecie
- Do tworzenia filmów i animacji
- Do tworzenia gier komputerowych
Zalety
- Skalowanie i obracanie bez utraty jakości
- Mały rozmiar plików, zwłaszcza w dużej rozdzielczości
- Stosunkowa łatwa edycja i poprawki
- Gładkie i równe linie niemożliwe do odręcznego narysowania
- Brak artefaktów spowodowanych kompresją obrazu
Wady
- Nie nadaje się do szczegółowych i skomplikowanych obrazów
- Problemy z otworzeniem plików wektorowych bez specjalnego oprogramowania
